Vue
 Vue is a progressive framework for building user interfaces or front end interfaces. Vue is focused on the view layer only, and is easy to pick up and integrate with other libraries or existing projects. the two-way data bindings that tie what we see and interact with on the screen with the application’s data model.
Vue is a progressive framework for building user interfaces or front end interfaces. Vue is focused on the view layer only, and is easy to pick up and integrate with other libraries or existing projects. the two-way data bindings that tie what we see and interact with on the screen with the application’s data model.
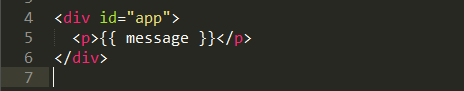
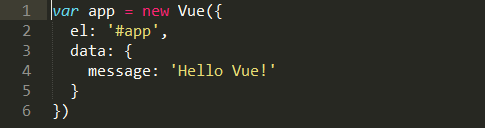
Simple Hello World Example of Vue:
to use vue you must include script
React
React is a declarative, efficient, and flexible JavaScript library for building user interfaces. React is designed to make the process of building modular, reusable user interface components simple and intuitive.
React and Vue share many similarities. They both:
- utilize a virtual DOM
- provide reactive and composable view components
- maintain focus in the core library, with concerns such as routing and global state management handled by companion libraries
Performance
In React, when a component’s state changes, it triggers the re-render of the entire component sub-tree, starting at that component as root. In Vue, a component’s dependencies are automatically tracked during its render, so the system knows precisely which components actually need to re-render when state changes.
Overall vue removes the need for a whole class of performance optimizations from the developer’s plate, and allows them to focus more on building the app itself as it scales.
AngularJS
AngularJS is a structural framework for dynamic web apps. It lets you use HTML as your template language and lets you extend HTML’s syntax to express your application’s components clearly and succinctly. AngularJS’s data binding and dependency injection eliminate much of the code you would otherwise have to write. And it all happens within the browser, making it an ideal partner with any server technology.
Complexity : Vue is much simpler than angular both in API and Design.
Flexibility : Angular can be more structured in application building while Vue is more flexible and adaptable to a wide variety of projects
Data Binding : AngularJS uses two-way binding between scopes, while Vue enforces a one-way data flow between components.
https://vuejs.org/v2/guide/
https://docs.angularjs.org/guide/introduction
https://vuejs.org/v2/guide/comparison.html